- Understanding the Basics
- Importance of Having a Contract
- Key Elements of a Web Development Contract
- Step-by-Step Guide to Writing a Contract
- Define the Scope of Work
- Specify the Timeline and Milestones
- Question-answer:
- What is a freelance web dev contract?
- Why is it important to have a freelance web dev contract?

As a freelance web developer, it’s crucial to protect yourself and your clients by having a well-written contract in place. A contract serves as a legally binding agreement that outlines the terms and conditions of your working relationship, ensuring that both parties are on the same page and have a clear understanding of their responsibilities.
Writing a freelance web dev contract may seem intimidating, but with the right guidance, it can be a straightforward process. In this step-by-step guide, we will walk you through the essential elements to include in your contract, helping you create a comprehensive and professional document that safeguards your interests.
Step 1: Define the Scope of Work
The first step in writing a freelance web dev contract is to clearly define the scope of work. This section should outline the specific tasks and deliverables that you will be responsible for, as well as any limitations or exclusions. Be as detailed as possible to avoid any misunderstandings or disputes down the line.
For example, if you are building a website for a client, specify the number of pages, the features and functionalities, and any additional services such as SEO optimization or content creation.
Step 2: Set the Timeline and Milestones
Next, establish a timeline for the project and set clear milestones. This will help both you and your client track progress and ensure that the project stays on schedule. Include specific dates or timeframes for each milestone, and consider adding penalties or incentives for meeting or missing deadlines.
For instance, if you are developing an e-commerce website, you might set a milestone for completing the shopping cart functionality within two weeks, and another milestone for launching the website within a month.
Step 3: Determine the Payment Terms
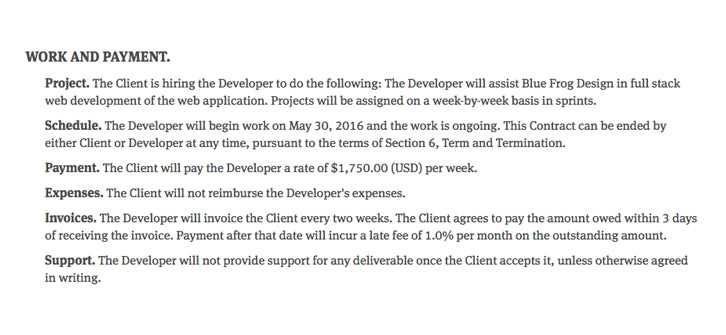
The payment terms section is crucial for both parties involved. Clearly state your fees, whether it’s an hourly rate or a fixed project fee, and specify when and how you expect to be paid. You may also want to include provisions for late payments or additional charges for extra work that falls outside the scope of the original agreement.
For example, you could request a 50% upfront payment before starting the project, with the remaining balance due upon completion and delivery of the final product.
Step 4: Address Intellectual Property Rights
Intellectual property rights are an important consideration in any freelance web dev contract. Specify who will own the rights to the final product, whether it’s the client, yourself, or a shared ownership. You may also want to include provisions for using any pre-existing code or third-party assets, and whether or not you retain the right to showcase the project in your portfolio.
For instance, you could state that the client will own the rights to the website design and content, while you retain the right to showcase the project in your portfolio as an example of your work.
By following these steps and including these essential elements in your freelance web dev contract, you can ensure a smooth and successful working relationship with your clients. Remember to review the contract with your client before starting any work and make any necessary revisions or clarifications to ensure everyone is in agreement. With a well-written contract in place, you can focus on what you do best – creating amazing websites.
Understanding the Basics
Before diving into the details of writing a freelance web development contract, it is important to understand the basics. A contract is a legally binding agreement between two parties, in this case, the web developer and the client. It outlines the terms and conditions of the project, including the scope of work, timeline, payment terms, and any other relevant details.
Having a contract is crucial for both parties involved. For the web developer, it provides protection and ensures that they will be compensated for their work. It also helps to establish clear expectations and avoid any misunderstandings. For the client, a contract provides security and guarantees that the project will be completed as agreed upon.
When writing a web development contract, there are several key elements that should be included. These elements include:
| 1. Scope of Work | This section defines the specific tasks and deliverables that the web developer will be responsible for. It should be detailed and clearly outline what is expected from both parties. |
| 2. Timeline and Milestones | This section specifies the timeline for the project and includes any important milestones or deadlines. It helps to keep the project on track and ensures that both parties are aware of the expected timeline. |
| 3. Payment Terms | This section outlines the payment terms, including the total project cost, payment schedule, and any additional fees or expenses. It is important to be clear and specific about the financial aspects of the project. |
| 4. Intellectual Property Rights | This section addresses the ownership of the project’s intellectual property. It should specify who will own the rights to the code, design, and any other assets created during the project. |
| 5. Confidentiality | This section ensures that both parties agree to keep any confidential information shared during the project confidential. It helps to protect sensitive information and maintain trust between the web developer and the client. |
| 6. Termination Clause | This section outlines the conditions under which either party can terminate the contract. It should include any notice periods or penalties that may apply. |
By including these key elements in a web development contract, both the web developer and the client can ensure a smooth and successful project. It is important to carefully review and negotiate the terms of the contract before signing to avoid any potential issues or disputes in the future.
Importance of Having a Contract
When working as a freelance web developer, having a contract is of utmost importance. A contract serves as a legally binding agreement between you and your client, outlining the terms and conditions of the project. It provides clarity and protection for both parties involved.
One of the main reasons why having a contract is important is that it helps to establish clear expectations. By clearly defining the scope of work, deliverables, and timeline, you can ensure that both you and your client are on the same page. This helps to prevent any misunderstandings or disputes that may arise during the project.
A contract also helps to protect your rights as a freelancer. It outlines the payment terms, including the amount and schedule of payments. This ensures that you will be compensated for your work in a timely manner. Additionally, a contract can include provisions for intellectual property rights, confidentiality, and dispute resolution, further protecting your interests.
Furthermore, having a contract can help to establish a professional image. It shows that you take your work seriously and are committed to delivering high-quality results. Clients are more likely to trust and respect you if they see that you have a formal agreement in place.
In the event of a dispute or disagreement, a contract can provide a legal framework for resolving the issue. It can outline the steps to be taken in case of a breach of contract or non-payment. This can save you time, money, and stress by providing a clear path forward.
Key Elements of a Web Development Contract
When it comes to creating a web development contract, there are several key elements that should be included to ensure a clear and comprehensive agreement between the freelancer and the client. These elements help to define the scope of work, establish expectations, and protect both parties involved. Here are some essential components to consider when drafting a web development contract:
| 1. Project Description | The contract should clearly outline the project description, including the goals, objectives, and deliverables. This section should provide a detailed overview of what the freelancer will be responsible for and what the client can expect. |
|---|---|
| 2. Timeline and Milestones | Specify the timeline for the project, including any important milestones or deadlines. This helps to ensure that both parties are on the same page regarding the project’s timeline and allows for proper planning and coordination. |
| 3. Payment Terms | Clearly define the payment terms, including the total project cost, payment schedule, and any additional fees or expenses. This section should also outline the consequences for late or non-payment. |
| 4. Intellectual Property Rights | Address the ownership of intellectual property rights in the contract. Specify whether the freelancer or the client will retain ownership of the website, its design, and any other related materials. |
| 5. Confidentiality | Include a confidentiality clause to protect sensitive information shared during the project. This section should outline the responsibilities of both parties in maintaining confidentiality and the consequences for breaching this agreement. |
| 6. Termination Clause | Outline the conditions under which either party can terminate the contract. This section should include provisions for early termination, such as notice periods and any associated fees or penalties. |
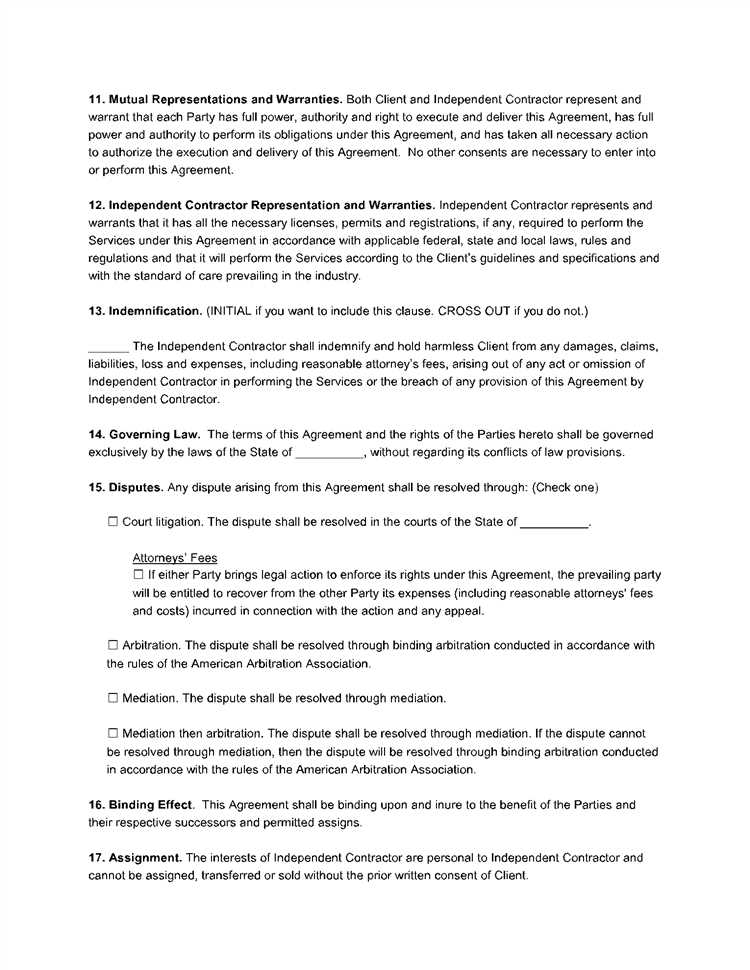
| 7. Dispute Resolution | Include a clause that outlines the process for resolving any disputes that may arise during the project. This can include mediation, arbitration, or other methods of alternative dispute resolution. |
| 8. Governing Law | Specify the governing law that will apply to the contract. This helps to establish the jurisdiction in which any legal disputes will be resolved. |
By including these key elements in a web development contract, freelancers can ensure that both parties have a clear understanding of their rights and responsibilities. This helps to minimize misunderstandings, protect against potential disputes, and establish a solid foundation for a successful working relationship.
Step-by-Step Guide to Writing a Contract
Writing a contract is an essential part of any freelance web development project. It helps to establish clear expectations and protect both parties involved. Follow these steps to create a comprehensive and effective contract:
1. Identify the Parties: Begin by clearly stating the names and contact information of both the client and the web developer. This ensures that there is no confusion about who the contract is between.
2. Define the Scope of Work: Clearly outline the specific tasks and deliverables that the web developer will be responsible for. This includes the design, development, and any additional services that will be provided.
3. Specify the Timeline and Milestones: Set clear deadlines for each phase of the project and any important milestones. This helps to keep the project on track and ensures that both parties are aware of the expected timeline.
4. Outline Payment Terms: Clearly state the payment terms, including the total project cost, any upfront fees, and the schedule for payment. This helps to avoid any misunderstandings or disputes regarding payment.
5. Include Intellectual Property Rights: Specify who will own the intellectual property rights to the website and any related materials. This is important to protect the web developer’s work and ensure that the client has the necessary rights to use the website.
6. Include Confidentiality and Non-Disclosure Clauses: Include clauses that protect the confidentiality of any sensitive information shared during the project. This helps to maintain trust and ensures that both parties are committed to keeping the project details confidential.
7. Include Termination and Dispute Resolution Clauses: Include clauses that outline the process for terminating the contract and resolving any disputes that may arise. This helps to provide a clear framework for handling any issues that may occur during the project.
8. Review and Sign: Once the contract is drafted, review it carefully to ensure that all important details are included and that both parties are in agreement. Sign the contract to make it legally binding.
By following these steps, you can create a comprehensive and effective contract for your freelance web development projects. Remember to consult with a legal professional to ensure that your contract meets all necessary legal requirements and protects your interests.
Define the Scope of Work
Defining the scope of work is a crucial step in writing a freelance web development contract. It sets clear expectations for both the client and the developer, ensuring that everyone is on the same page regarding the project requirements and deliverables.
When defining the scope of work, it is important to be as specific as possible. This includes outlining the features and functionalities that will be included in the website or web application, as well as any limitations or exclusions.
Start by discussing the client’s goals and objectives for the project. This will help you understand what they are looking to achieve and what their expectations are. From there, you can determine the specific tasks and deliverables that need to be completed in order to meet those goals.
Consider breaking down the scope of work into smaller, manageable tasks or milestones. This will make it easier to track progress and ensure that the project stays on schedule. Each task or milestone should have a clear description and deadline associated with it.
It is also important to address any potential changes or additions to the scope of work. This can be done by including a clause in the contract that outlines the process for requesting and approving changes. This will help prevent scope creep and ensure that any additional work is properly compensated.
By clearly defining the scope of work in your freelance web development contract, you can avoid misunderstandings and disputes down the line. It provides a solid foundation for the project and helps ensure that both parties are on the same page from the start.
Specify the Timeline and Milestones

When writing a freelance web development contract, it is crucial to specify the timeline and milestones of the project. This helps both the client and the developer to have a clear understanding of the project’s progress and deadlines.
The timeline should outline the estimated start and end dates of the project, as well as any important milestones or deliverables along the way. This ensures that both parties are on the same page regarding the project’s timeline and can plan accordingly.
When specifying the timeline, it is important to be realistic and consider any potential delays or unforeseen circumstances that may arise during the development process. This helps to manage expectations and avoid any misunderstandings or disputes later on.
In addition to the timeline, it is also important to specify the milestones of the project. Milestones are significant points in the project where specific tasks or goals are achieved. These can include completing the design phase, developing specific features, or launching the website.
By clearly defining the milestones, both the client and the developer can track the progress of the project and ensure that it is moving forward as planned. This also allows for better communication and collaboration between the parties involved.
When specifying the timeline and milestones in the contract, it is important to be as detailed and specific as possible. This helps to avoid any confusion or ambiguity and ensures that both parties have a clear understanding of the project’s timeline and goals.
Overall, specifying the timeline and milestones in a freelance web development contract is essential for a successful project. It helps to manage expectations, track progress, and ensure that both the client and the developer are on the same page throughout the development process.
Question-answer:
What is a freelance web dev contract?
A freelance web dev contract is a legally binding agreement between a freelance web developer and their client. It outlines the terms and conditions of the project, including the scope of work, payment terms, project timeline, and any other relevant details.
Why is it important to have a freelance web dev contract?
Having a freelance web dev contract is important for several reasons. Firstly, it helps to establish clear expectations and responsibilities for both the developer and the client. It also protects both parties in case of any disputes or disagreements that may arise during the project. Additionally, a contract ensures that the developer will be paid for their work and provides a legal framework for resolving any issues that may occur.